고정 헤더 영역
상세 컨텐츠
본문

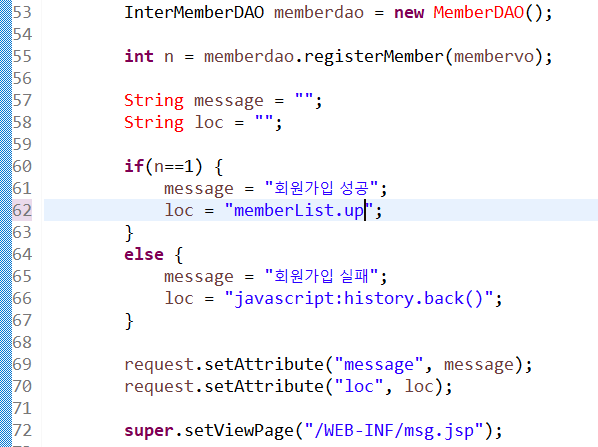
[ 회원가입시 메시지 띄워주기 ]

회원가입 성공은 alert로 띄워줄 것이다.
loc 는 이동할 페이지가 되어진다.




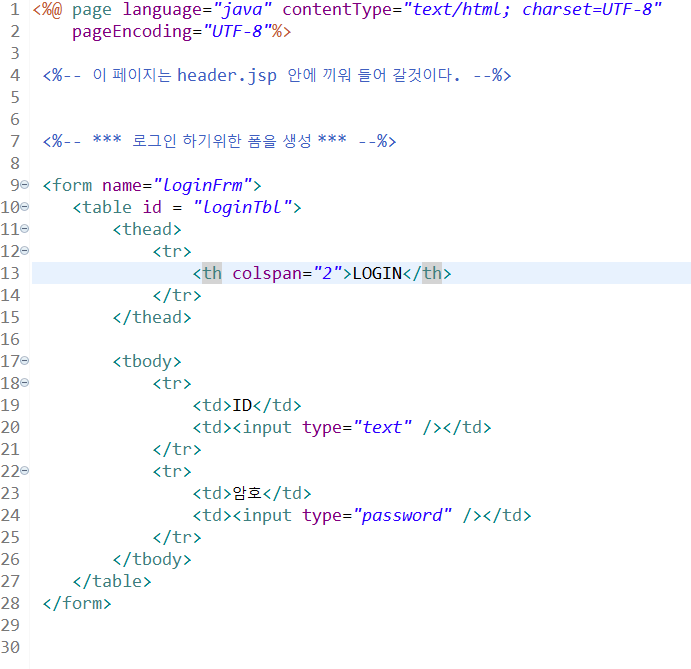
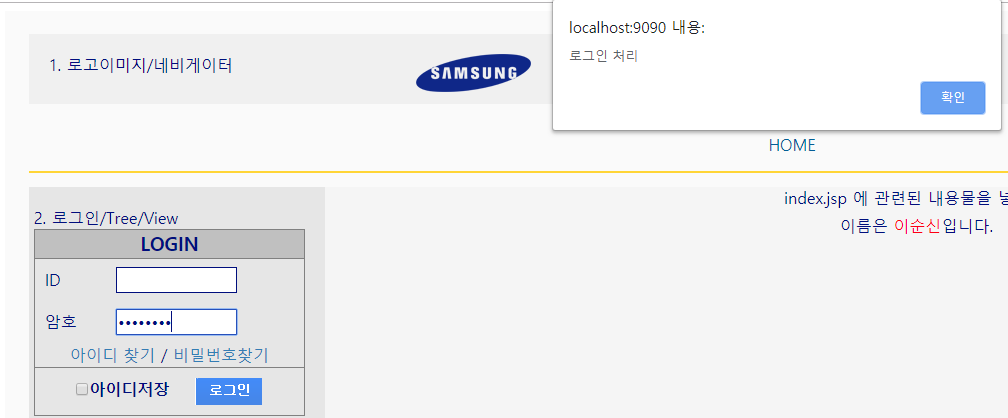
[ 로그인하면 이렇게 내용물이 바뀌도록 할것이다 ]

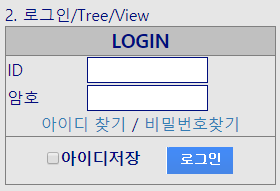
여기에 로그인 from을 보여줄 것이다.
heard.jsp로 이동하자.




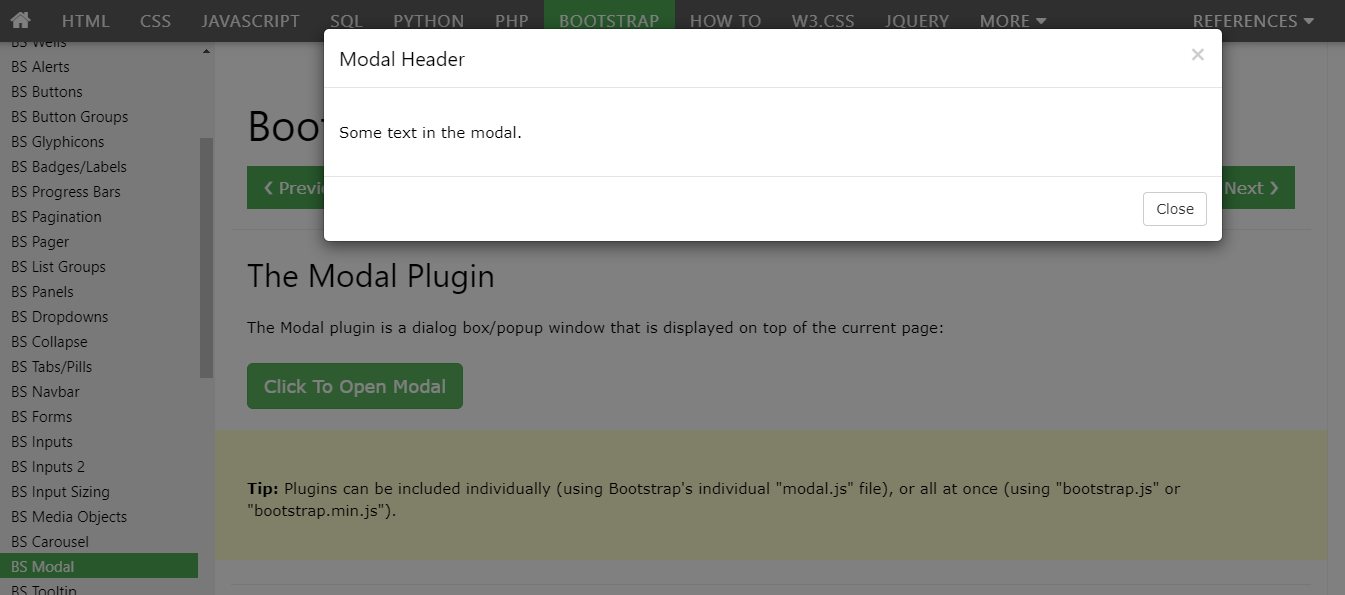
[ 주의할점! ]



Modal 방식으로 하겠다. Bootstrap 을 사용한다.
[ 나머지 코드 이클립스 참조! - Bootstrap 사용 ]






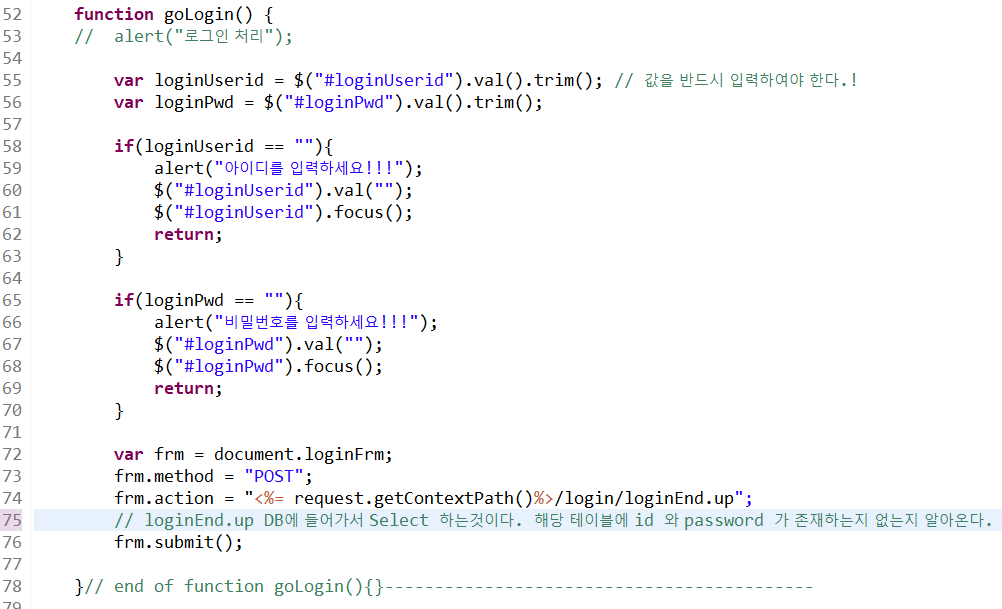
[ Enter 나 로그인 버튼을 누를시 로그인 처리 ]



[ loginEnd.up DB에 들어가서 Select 하는것이다. 해당 테이블에 id 와 password 가 존재하는지 없는지 알아온다. ]


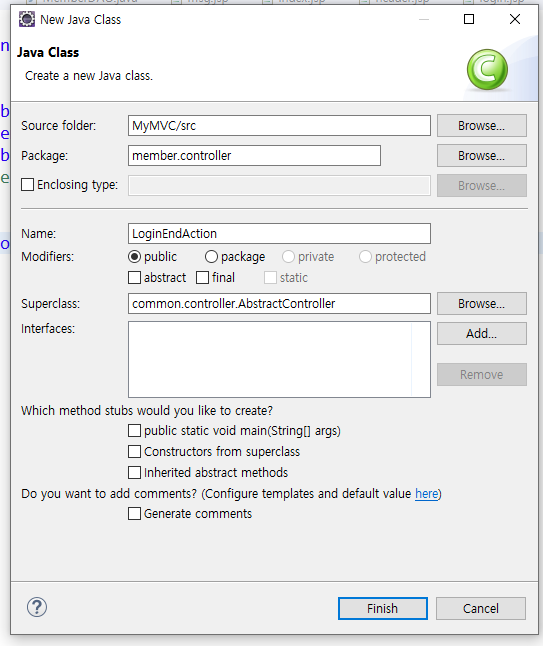
반드시 부모클래스 AbstractController를 해주어야한다.!!!
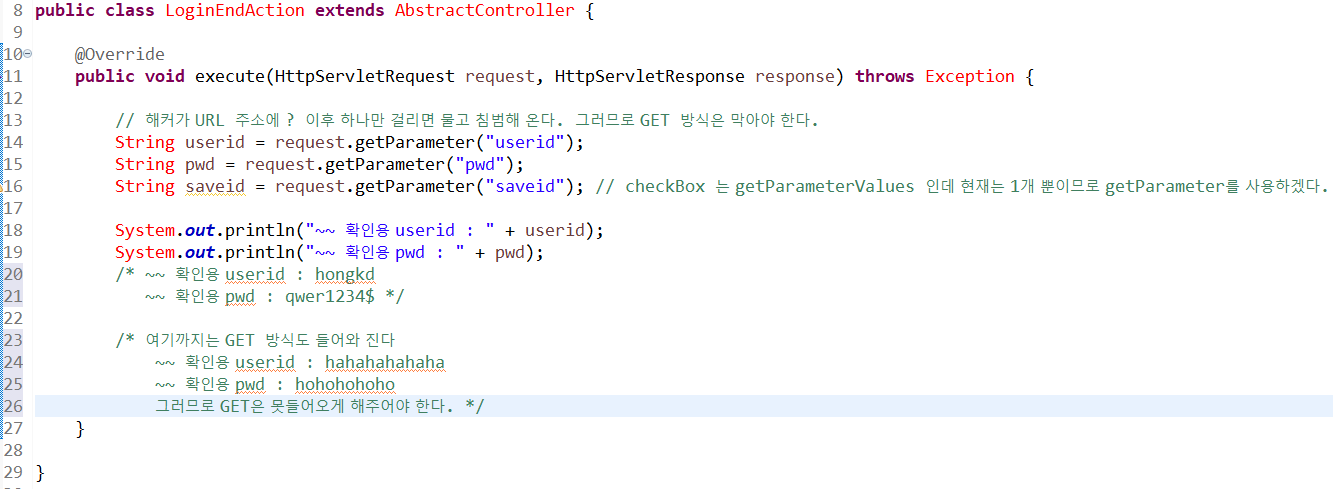
[ LoginEndAction.java ]





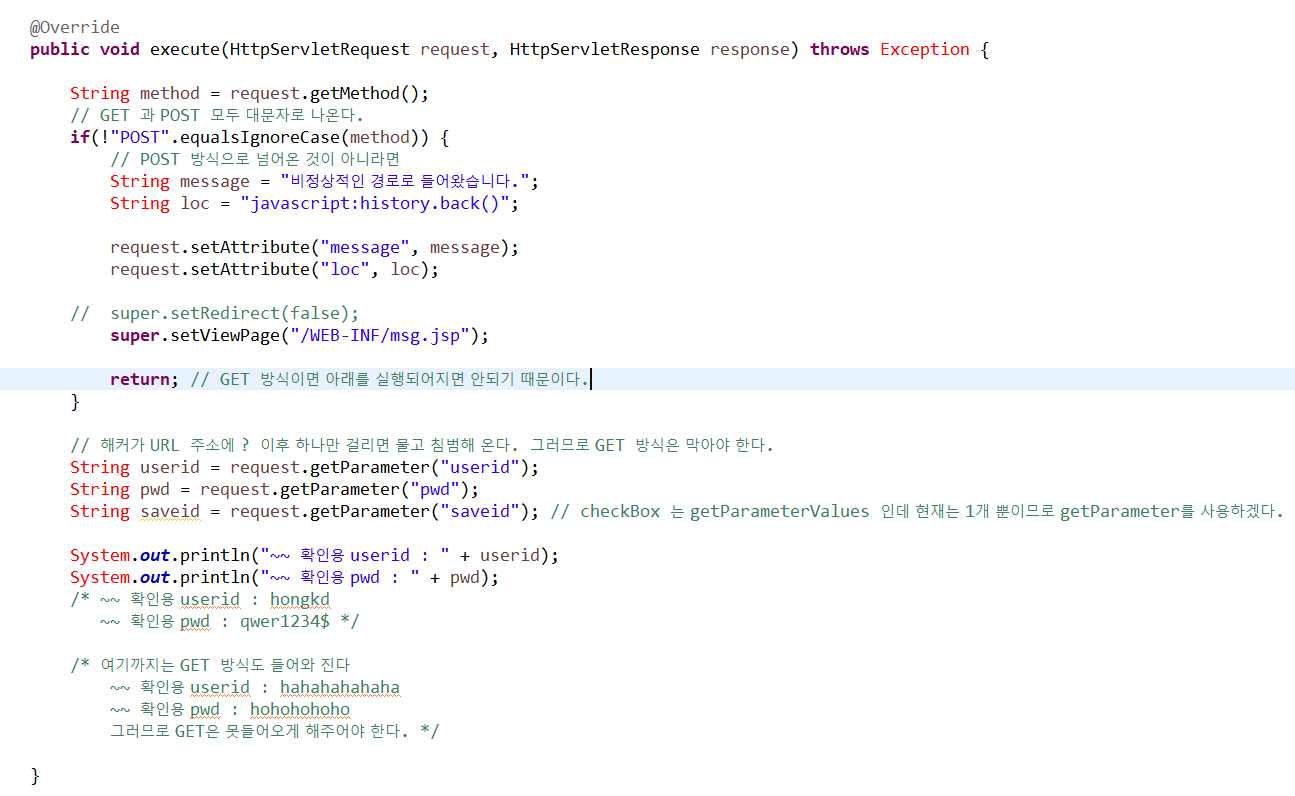
[ 로그인 처리 LoginEndAction.java ]

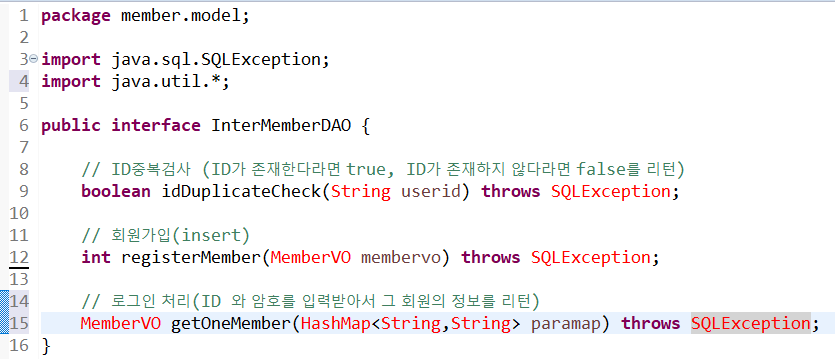
[ InterMemberDAO ]

로그인 했을시 우리는 그 사람의 정보를 모두 알아온후 MemberVO에 저장해 놓을것이다.
왜냐하면 추후 내정보 조회를 했을시 1.로그인 을 전제조건으로 하는데, 로그인 했을시 DB에 한번 들어가고
그후 내정보 조회를 했을시 또 한번 DB에 들어간다 즉, 2번 들어간다.
하지만 2번 들어갈 필요없고 로그인시 정보를 가져다와 저장후 필요할때 사용하면 DB에 한번만 들어가면 되어진다.
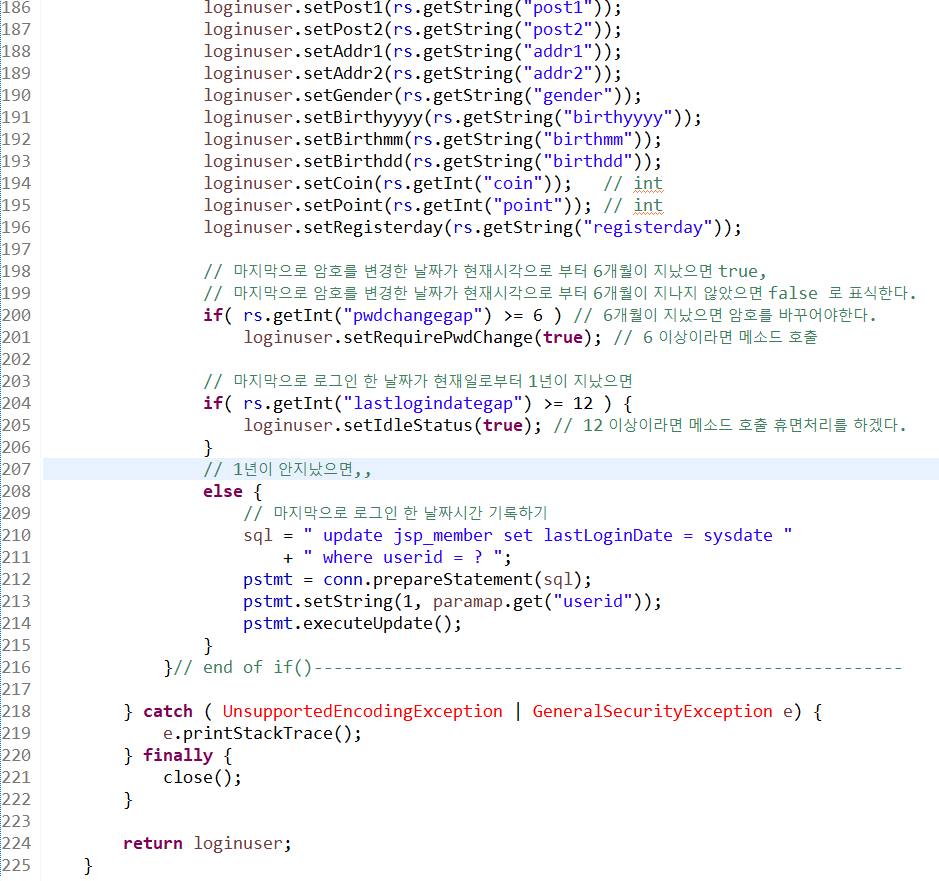
[ MemberDAO ]


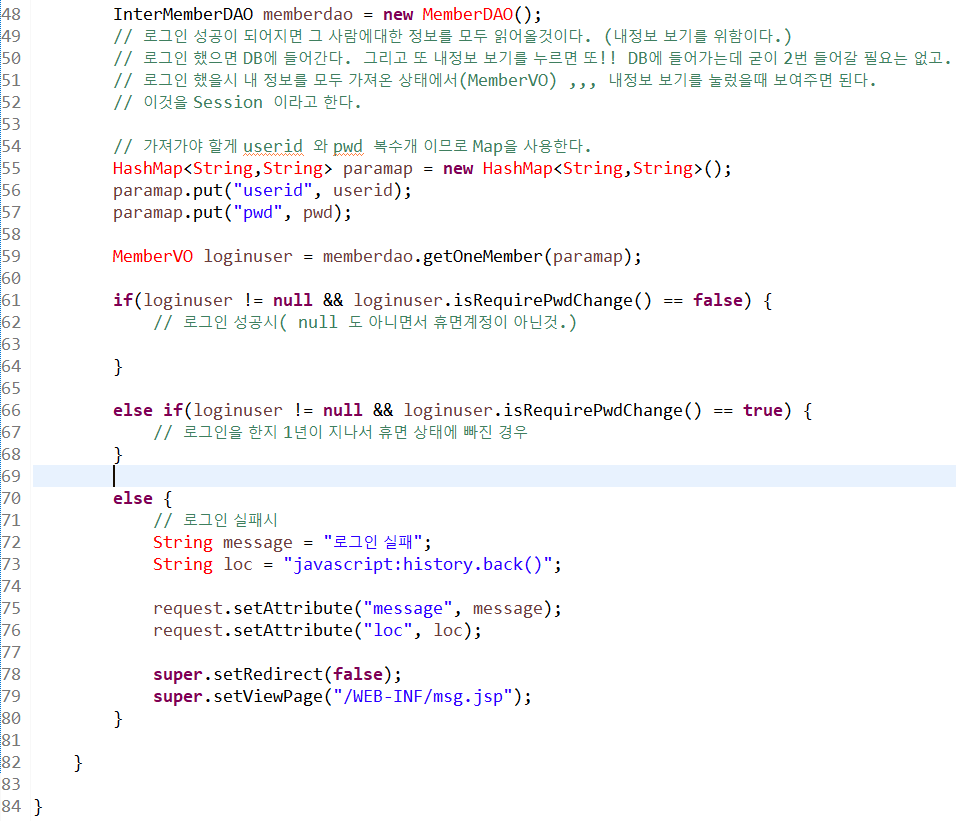
[ LoginEndAction.java - 로그인 실패시 ]


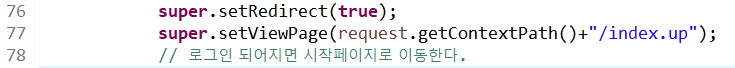
[ 로그인 성공시 ]
header.jsp 에서 로그인 했을시에만 보일것이다.

[ LoginEndAction.java ]


여기서 평소에는 회원목록과 장바구니는 안보일 것이고, 로그인 했을시 보여질 것이다.
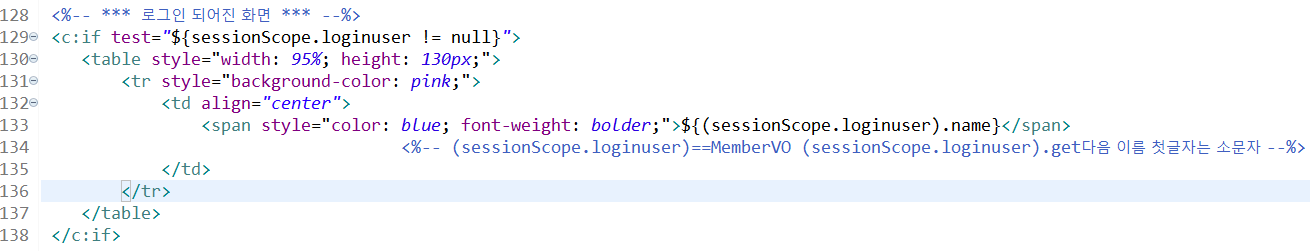
[ header.jsp ]



정상적인 로그인 후

[ headr.jsp -> login.jsp ]
로그인 했으면 아이디와 비밀번호 쓰는 곳을 안보이게 할것이다.



[ LoginEndAction.java ]


[ login.jsp ]


[ 로그아웃 ]




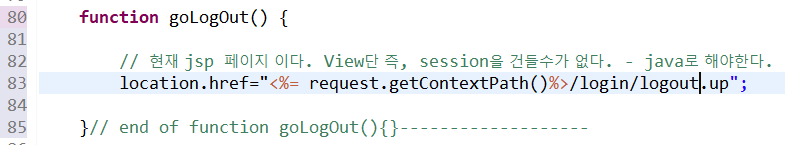
[ LogoutAction.java ]

로그아웃 후 화면





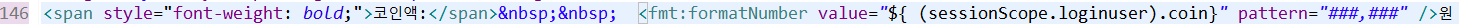
5000000원 에 세자리마다 ,를 붙여줄 것이다.




나의정보와 코인충전을 클릭


아이디 저장을 체크하면
[ login.jsp ]

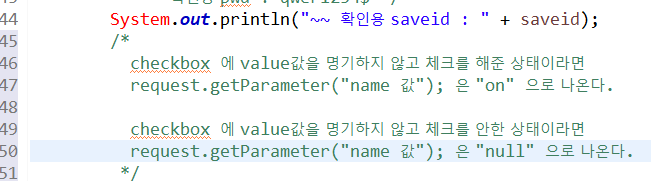
현재 value 값이 없다. value 값이 없으면 어떻게 넘어오는지 확인한다.
[ LoginEndAction.java ]

null 이 나온다. 체크를 하고 로그인 하면 on 이 나온다.

'Properties 기법과 암호화를 사용한 회원가입' 카테고리의 다른 글
| chap6 - 나의정보 보기 (0) | 2019.11.21 |
|---|---|
| chap5 - 로그인 비밀번호 찾기(gmail 보내기), 나의정보 알아보기 (0) | 2019.11.19 |
| chap4 - 아이디저장(저장소),ID PW찾기 (0) | 2019.11.19 |
| chap2 - 암호화 (0) | 2019.11.16 |
| Properties 활용 회원관리 chap1 (0) | 2019.11.16 |




